Dans les projets IT, il n'y a pas toujours de doc.
Dans ceux que je rejoins en cours de route, la doc existante est souvent bien maigre, ou pas à jour.
Et sur les nouveaux projets, l'écriture d'une doc n'a rien de spontané. C'est un livrable rarement demandé (c'est arrivé 2 fois en 3 ans).
D'ailleurs, je trouve régulièrement une bonne raison de retoquer l'écriture d'une doc technique (hormis l'installation), en misant sur la lisibilité du code et les outils d'auto-doc comme OpenAPI / swagger.
Pour la documentation utilisateur, c'est pire.
C'est un livrable que l'on ne me demande jamais, car je le pense confié à d'autres.
Mais en pratique à personne.
Notre logiciel est intuitif, pas besoin de doc. Et si l'utilisateur rencontre un souci, il nous demande et on lui répond rapidement.
Faux.
Si l'utilisateur a un souci, il s'en va.
Et il choisit une autre solution.
Il va demander de l'aide UNIQUEMENT s'il n'a pas d'autres choix (lorsque l'utilisation de l'outil lui est imposée).
Mais oui, écrire de la documentation consomme du temps.
Ecrire des tests aussi.
Ecrire du code aussi.
La question est plutôt : comment répartir le temps de façon optimale entre ces 3 tâches ? La réponse est classique : selon la valeur respective qu'elles apportent.
On voit bien l'intérêt du code pour son projet. Alors priorité au développement !
Mais ce dont on a besoin en réalité, c'est d'un code qui fonctionne et qui réponde aux besoins des utilisateurs (ou des clients. Vous ne voyez pas la différence ? Lisez ça).
Et c'est là que la doc peut constituer un gisement de valeur que l'on avait sous-estimé.
Essayez dans l'autre sens
Il y a une histoire qui arrive quelquefois :
- La demande : "Il faudrait développer une nouvelle fonctionnalité consistant à ..."
- Réflexion (intense)
- Réponse : "les utilisateurs peuvent déjà faire ça, de cette façon : <la décrire ici>. Faut-il vraiment développer quelque chose d'autre ? "
Parfois, la bonne réponse consiste juste à mieux faire connaître ce qui existe déjà. Il suffit de mieux documenter la façon de faire, ou de montrer le chemin dans l'UX.
Parfois, non.
Il faut coder.
Mais même lorsqu'il s'agit de coder une nouvelle fonctionnalité, la documentation utilisateur présente aussi un intérêt.
Souvent, la fonctionnalité est décrite sommairement, au travers d'une user-story, d'une ligne dans un back-log. Mais j'observe que les descriptions les plus claires sont celles qui ressemblent à une documentation utilisateur.
Simple. Facile à lire. Sans les détails de conception.
Et si on commençait par ça ?
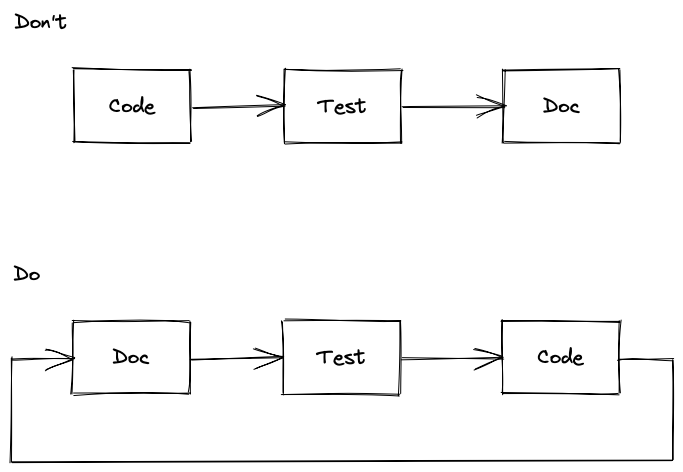
Le processus classique du développement c'est :
- je lis la demande, et je discute avec celui qui l'a formulée pour bien la comprendre.
- je code
- je teste (avec plus ou moins d'automatisation)
- je documente (avec plus ou moins d'enthousiasme).
A la fin, je suis heureux et fier parce que j'ai compris ce qu'il fallait faire et que ça marche.
Mais ça n'a aucun intérêt si je suis le seul à avoir compris comment utiliser ce que j'ai codé.
Il y avait peut-être un moyen de travailler sur la compréhension un peu plus tôt. Sans attendre le retour des utilisateurs.
Alors pourquoi ne pas inverser le processus ?
A l'image du TDD (Test Driven Development) qui guide la construction du code par l'obtention pas-à-pas de résultats satisfaisant les tests, pourquoi ne pas essayer de la faire précéder par une documentation utilisateur ?
Je ne parle pas d'écrire des dizaines de pages, mais juste quelques lignes pour expliquer à l'utilisateur comment faire pour utiliser la fonctionnalité qui n'existe pas encore.

Cette démarche clarifie ce qu'il faut coder et démine parfois certaines ambiguïtés.
En plus elle offre l'opportunité de construire une documentation utilisateur au fur et à mesure du développement. Avec d'autres bénéfices à la clé.
Les multiples vertus d'une documentation utilisateur.
Personne ne lit la doc utilisateur.
C'est souvent vrai.
Mais il y a un truc qui va TOUT lire : le Google Bot.
La documentation utilisateur de votre SaaS constitue aussi un outil pour le SEO. En décrivant explicitement comment utiliser un logiciel, on décrit ce qu'il fait, les services qu'il rend.
C'est une production naturelle de contenu qui parle de votre produit. Et que l'on peut mettre librement en ligne.
Elle sert à promouvoir le produit, à condition de peaufiner un peu les tutoriels. Rien n'est plus convaincant qu'un exemple démontrant le bénéfice immédiat apporté par la solution.
Mais ce n'est pas tout.
L'autre atout d'une bonne doc utilisateur est qu'elle facilite le passage à l'échelle.
Comment ?
Parce que si un utilisateur trouve en 2 secondes la réponse à sa question, il continue. Tout seul. Sans solliciter personne, ni chercher sur des forums. Aucune ressource supplémentaire n'est à allouer pour ce nouvel utilisateur qui se débrouille seul. Pour "scaler", il faut donner de l'autonomie aux l'utilisateurs.
Au total, ça fait pas mal de bons arguments en faveur de la rédaction d'une documentation utilisateur :
- elle oriente les développements en adoptant le point de vue de l'utilisateur. Elle facilite l'intégration des nouveaux développeurs, qui peuvent faire (dès le premier jour) le tour du produit et bien cerner le contexte de ce qu'ils vont coder.
- elle permet aux utilisateurs de trouver eux-mêmes les réponses à leurs questions, sans solliciter le support technique ni abandonner prématurément.
- elle sert à promouvoir le produit, en lui donnant de la visibilité et en démontrant les bénéfices promis grâce à des tutos.
Alors, prêt à faire jaillir le markdown ?