SenseFab est une start-up dont l'ambition est de mettre l'IA au service de l'analyse sémantique de documents textes ou de tweets.
Comment cerner les thèmes principaux qui ressortent d'une enquête totalisant des milliers de verbatims ?
Comment dégager les valeurs et les idées d'un rapport d'activité d'une entreprise comportant des dizaines de pages ?
C'est ce type de question adressée par YouMean : un logiciel en mode SaaS qui conjugue l'IA avec des innovations d'UX/UI afin de comprendre en quelques minutes le sens d'un texte.

En équipe avec un autre développeur, j'ai travaillé sur le front-end (en VueJS) et sur le backend (en Python) pour transformer le prototype initial en un produit commercialisable.
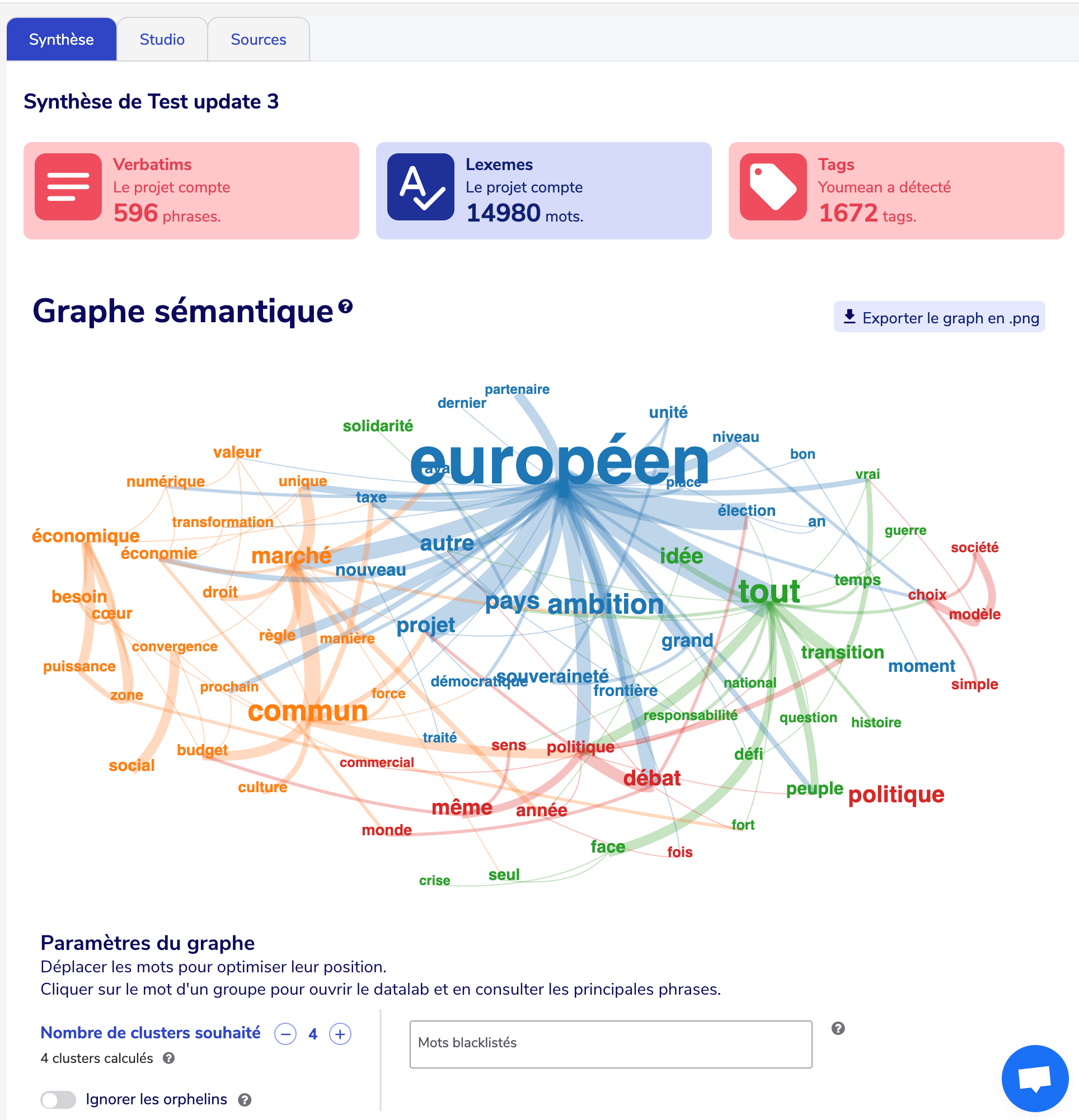
Codage du graphe sémantique
Le graph sémantique est graphe force-directed dont les noeuds sont des noms et des adjectifs fréquents, et dont les liens reflètent la fréquence de co-occurence.
Les couleurs sont le résultats d'un algorithme de clustering qui recherche des communautés dans le graphe par la méthode de Louvain, à laquelle j'ai ajouté la possibilité de forcer le nombre de clusters souhaités.
L'affichage s'appuie sur la bibliothèque Javascript D3js, qui optimise le placement des noeuds, et les rend déplaçables pour aménager le rendu graphique.
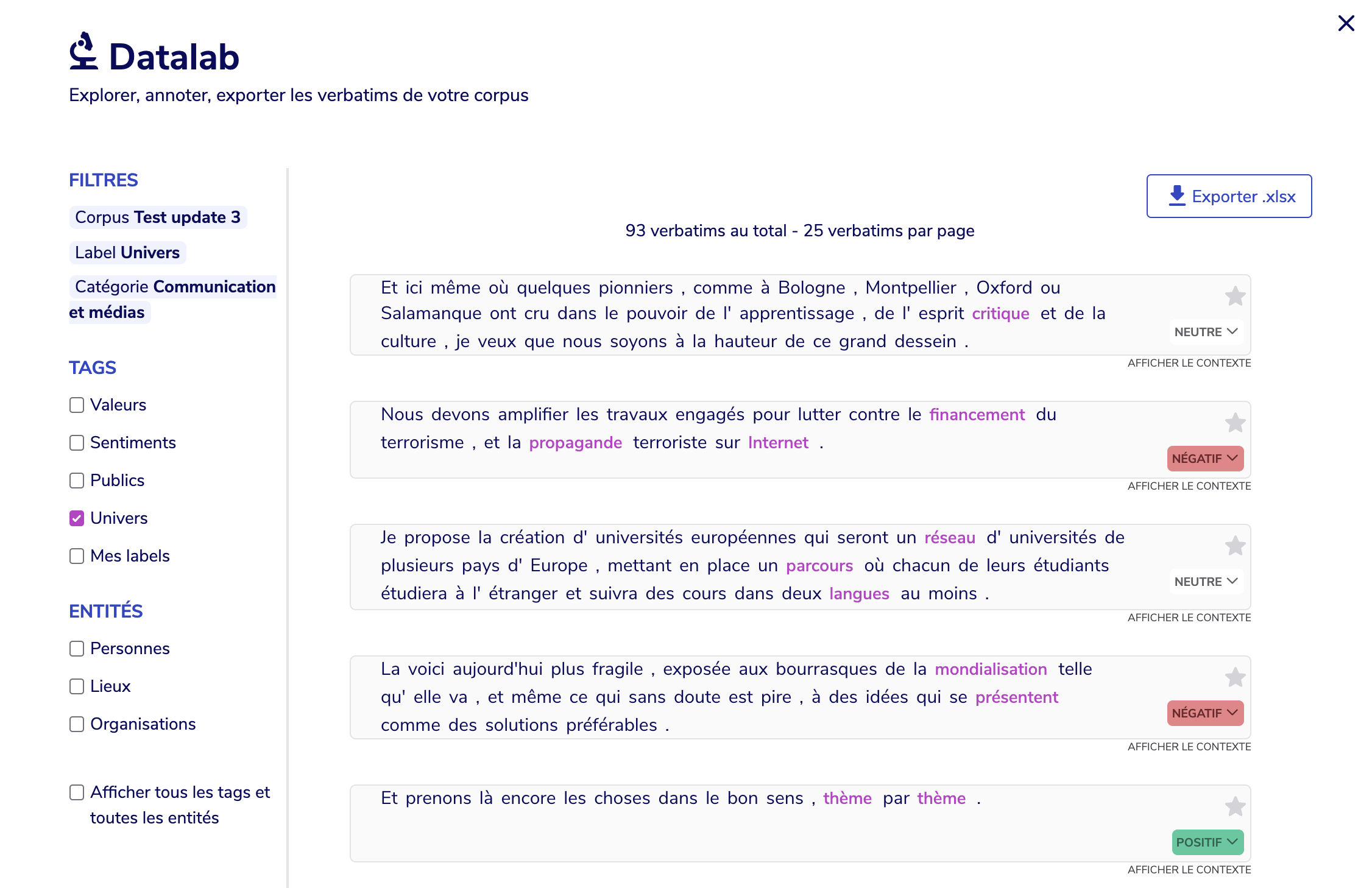
Ajout d'un modèle d'IA zero-shot pour l'analyse de sentiment.
Pour réaliser l'analyse sémantique à la vitesse de la lumière, on s'appuie sur une version customisée de Spacy. Les batchs d'analyse sont distribués en parallèle par une Job Queue Redis pour exploiter au mieux les ressources matériels des serveurs.
En complément, on orchestre avec Apache AirFlow un modèle d'IA BERT/Transfomers entraîné sur un dataset XLNI publié par Facebook. Ce modèle sert à l'analyse de sentiment, mais possède bien d'autres atouts pour la classification.

Technologies utilisées
L'architecture découple classiquement le backend doté d'API documentées par OpenAPI, et le frontend qui dialogue par des requêtes XHR.
Coté backend :
- Python, Flask, SQL Alchemy
- Redis Queue, Apache AirFlow
- HuggingFace transformers
Coté Front-end :
- VueJS, tailwindCSS
- D3js
- swagger codegen